kintoneには他システムに対して、
・レコードの追加
・レコードの編集
・レコードの削除
・コメントの書き込み
・レコードのステータスの変更
をWebhookを使って通知することが可能です。例えば、この機能を活用して、kintoneアプリにデータが追加されたときに、LINEに通知する、なんてことができちゃいます。
ということで、今回はkintoneアプリへのデータの登録をWebhookでGoogle Apps Script(GAS)に飛ばして、LINEへ通知する方法を紹介します。
kintoneの「通知機能(更新通知とか、条件、リマインダーの条件通知とか)」を使って、いい感じにLINEに通知するのはこちらをどうぞ!
「kintone標準の通知機能を使って、いい感じに整形してLINEに通知する」
LINE notifyの設定手順
今回は、LINEへの通知はLINE notifyを利用します。LINE notifyの設定等については、下記の記事をご覧ください。
「Google Calendarの予定を毎朝LINEに送る」
GASのコード
それではWebhookを受取ってLINEに投げるコードを書いていきます。Webhookwを投げるためのkintone側の設定は後程行います。
// ← これをつけているところはコメントです。ソースコードとしての意味はありません。
// ↓の********をLINE notifyで発行したトークンに書き換えてください。""(ダブルクォーテーション)は消してはいけません。
var lineToken = "********";
// kintoneからのWebhookを受け取って動く処理
function doPost(e) {
// テキスト
// eにkintoneから投げられたwebhookの中身が入っている
// 構造体については https://jp.cybozu.help/k/ja/user/app_settings/set_webhook/webhook.html
var parsedJson = JSON.parse(e.postData.getDataAsString());
// アプリの名前
var message = parsedJson.app.name + "が更新されました。" + "\n" + "\n";
// kintoneにてレコードのタイトルに指定したフィールド
var content = "タイトルは、" + parsedJson.recordTitle + "です。" + "\n" + "\n";
// レコードへのURLを張る
var link2record = "詳細は、" + parsedJson.url;
// LINEに送信する処理を呼び出しています。
sendToLine(message + content + link2record);
}
// LINE notifyをつかってLINEに送信する処理
function sendToLine(text){
// 一番初めに張り付けたトークンを呼び出しています
var token = lineToken;
// お作法です。
var options =
{
"method" : "post",
"headers" : {"Authorization" : "Bearer "+ token},
"payload" : "message=" + text
};
// 送信!
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
このコードを書いて、公開>ウェブ アプリケーションとして導入、から公開します。アプリケーションにアクセスできるユーザーは、全員(匿名ユーザーを含む)にしてください!公開後に、「現在のウェブ アプリケーションの URL」というとこに記載されている下記のようなURLを保存しておきます。
https://script.google.com/macros/s/固有のID/exec
kintone側の設定
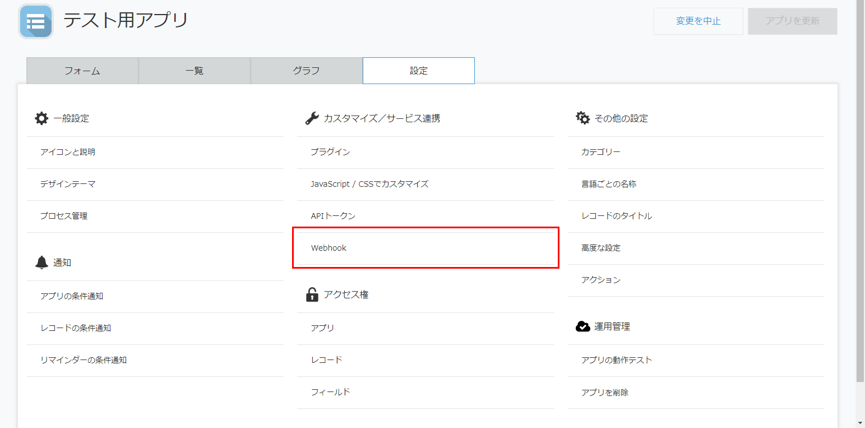
kintone側の設定は下記の画面から行います。

アプリの設定画面から、「Webhook」をクリック。

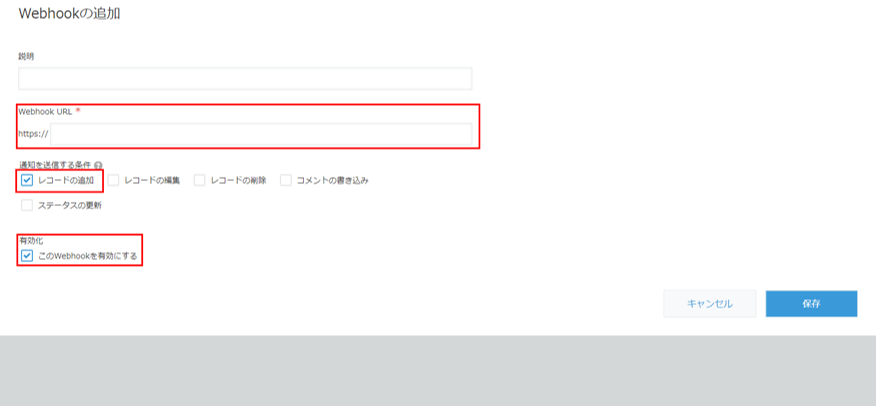
Webhookの一覧画面が出るので、右側の+マークをクリックしてWebhookを設定していきます。

必要な情報を入力して「保存」をクリックします。Webhook URLには先ほど、GASを公開したときに保存したURLを入力します。通知を送信する条件は、どのタイミングでWebhookを飛ばすかを設定します。そして、最後にしっかり有効化のチェックボックスもチェックを入れます。
これで設定完了!
Webhookの設定についてはあわせてこちらのヘルプもご参照ください。
いかがでしょうか?
ここまでの手順で、kintoneからのWebhookをGoogle Apps Scriptで受けて、LINEへ通知が送れるようになりました。簡単にできるので様々な展開が可能ですね!
kintoneのご相談お受けしております!
